Dans le répertoire Processing créez un dossier cours6. Il contiendra tous les fichiers de cette leçon.
Le clavier
La variable key
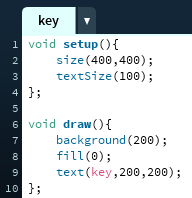
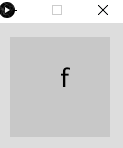
Si l'utilisateur appuie sur une touche du du clavier Processing stocke ce caractère dans la variable key.
Recopiez le code ci-dessous


Les méthodes keyPressed() et keyReleased()
Les méthodes keyPressed() et keyReleased() permettent à Processing de savoir le moment où l'utilisateur a appuyé ou relâché une touche du clavier.
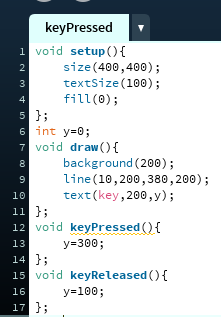
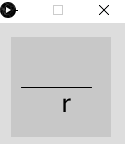
Recopiez le script ci-dessous.


- En ligne 10 on écrit le caractère de la touche préssée du clavier stockée dans la variable key.
- En ligne 12 on écrit le caractère à la ligne y=300 si la touche est enfoncée (au dessus de la ligne noire située en y=200.
- En ligne 16 on écrit le caractère à la ligne y=100 si la touche est relachée (en dessous de la ligne.
La variable keyCode
La variable keyCode permet de stoker les touches spéciales comme les flèches (UP, DOWN, LEFT, RIGHT) ou ALT, CONTROL, SHIFT.
Dans le programme ci_dessous, on distinguera les variables key et keyCode.
Recopiez le code ci-dessous


- En ligne 14 on teste si la touche appuyée est une touche spéciale.
- En ligne 15 on teste la touche spéciale. la touche étant "flèche gauche", on va vers la "gauche" de 10 pixels
- En ligne 24 la touche appuyée n'étant pas une touche spéciale on ajoute à phrase la lettre stokée dans la variable key .
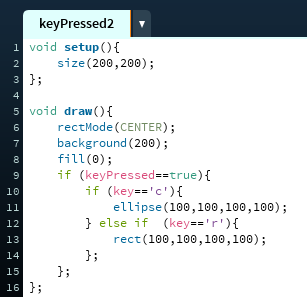
La variable keyPressed
La variable keyPressed ne doit pas être confondue avec la méthode keyPressed().
La première contiendra la valeur true si une touche est enfoncée sinon elle contiendra la valeur false et surtout pourra être utilisée dans la fonction draw .
Recopiez le code ci-dessous


- En ligne 9 on teste si une touche est enfoncée. Si c'est le cas on regarde quelle est la touche en ligne 10 et 12.
- En ligne 10 on teste si la touche enfoncée est 'c'. Si c'est le cas on trace un cercle.
- Sinon en teste en ligne 12 si la touche est un 'r'. Si c'est le cas on trace un carré.
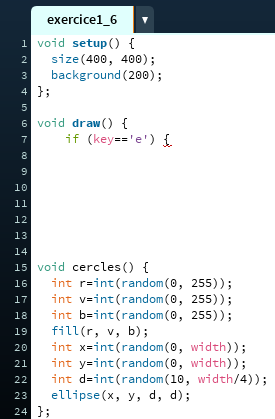
Exercices 1
On donne le script ci-dessous. Complétez les lignes 8 à 13 de façon à dessiner des cercles lorsque la touche 'a' est appuyer sinon si la touche 'e' est appuyée, effacer la fenêtre..

La souris
Les variables mouseX et mouseY
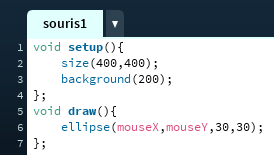
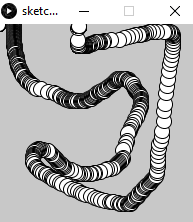
Les coordonnées de la souris dans la fenêtre sont accessibles par les deux variables mouseX et mouseY. Elles permettent de connaître la position de la souris par rapport à notre fenêtre de dessin, en prenant pour origine le coin gauche supérieur de la fenêtre.
Recopiez le code ci-dessous


Exercices 2
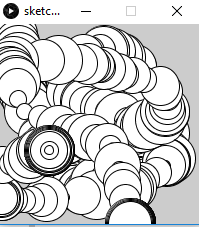
Modifiez le script précédent où le diamètre du cercle tracé est choisi de manière aléatoire entre 1 et 100.

Les méthodes mousePressed() et mouseReleased()
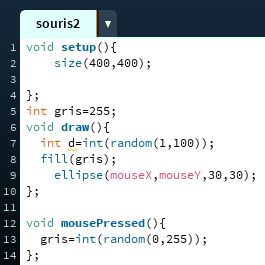
Les méthodes mousePressed() et mouseReleased() permettent de savoir si l'utilisateur a appuyé ou relâché un des boutons de la souris.
Recopiez le code ci-dessous


Le clic gauche de la souris permet d'appeler la fonction mousePressed() qui chosit de manière aléatoire le ton de gris (les densités de rouge, vert, bleu sont identiques).
La variable mouseButton
La variable mouseButton permet de distinguer le clic droit du clic gauche de la souris. Dans le premier cas, mouseButton prendra la valeur RIGHT et dans l'autre cas, LEFT.
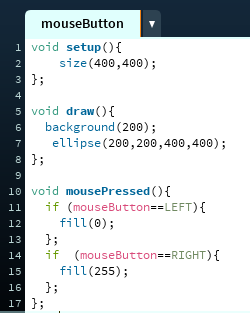
Recopiez le code ci-dessous


Exercices 3
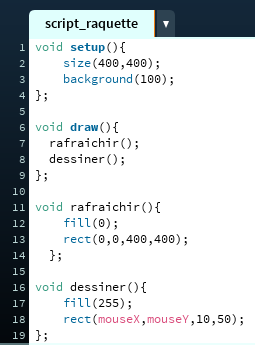
On souhaite écrire un programme où un rectangle est dessiné à l'endroit où se trouve la souris.
Complétez les ligne 10, 13 et 14 du script ci-dessous


Exercices 4
Créez un script qui permet de tracer un cerlce dont le centre est l'endroit où l'on clique sur la fenêtre. Son diametre et sa couleur seront choisis de manière aléatoire.
