Dans le répertoire Processing créez un dossier cours7. Il contiendra tous les fichiers de cette leçon.
Le mouvement
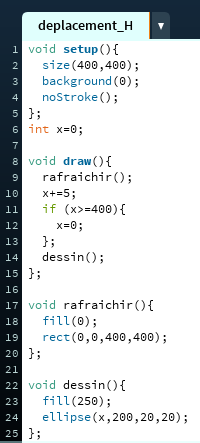
Recopiez le code ci-dessous

- En ligne 6 on declare une variable globale x que l'on initialise à 0.
- En ligne 8 on incrémente x de 5 qui est l'abscisse du centre du cercle déplacé ou encore le pas du déplacement.
- En ligne 9 on appelle la fonction rafraichi()r qui consiste à effacer en recouvrant la fenetre d'un rectangle de la taille de la fenêtre en noir (fill = 0).
- En ligne 11 on teste le bord droit de la fenêtre, si on l'atteint (x=400) on repart du bord gauche (x=0).
- En ligne 14 on appelle la fonction dessin().
- En ligne 22 la fonction dessin() dessine une balle blanche (fill=250).
Exercice 1
Créez un script deplacement_V où la balle se déplace verticalement, puis un script deplacement_D où la balle se déplace suivant une diagonale de la fenêtre.
Les rebonds
Rebonds 1
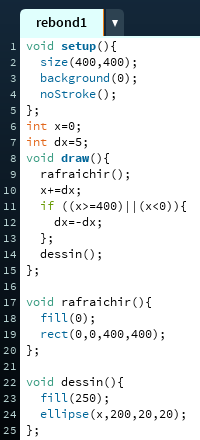
Recopiez le code ci-dessous

- En ligne 6 on declare une variable globale x que l'on initialise à 0.
- En ligne 7 on declare une variable globale dx qui sera le pas du déplacement. Il sera ajouter à la varaible x
- En ligne 9 la fenêtre redevient noire à chaque rafraîchissement soit 60 fois pas seconde par défaut.
- En ligne 10 on incrémente x de dx qui est l'abscisse du centre du cercle déplacé.
- En ligne 11 on teste les bords droit(x=400) et gauche (x=0) de la fenêtre pour repartir dans l'autre sens (dx= - dx).
- En ligne 22 on dessine le cercle.
Exercice 2
Créez un script rebondV où la balle se déplace verticalement.
Rebonds 3
Ici le déplacement sera "oblique", on utilise un vecteur de dépalcement de coodonnées les variables x et y non nulles alors que précédemment une des deux était nulle.
On remarquera que x est différent de y ainsi que le pas de déplacement sur les deux variables.
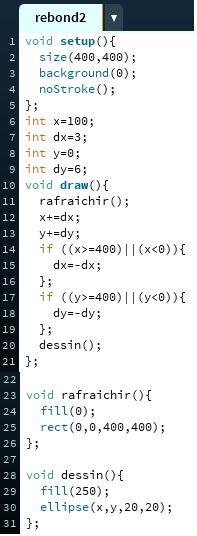
Recopiez le code ci-dessous

- En ligne 7 et 9 on déclare le pas sur le déplacement horizontal dx et le pas sur le déplacement vertical dy.
- En ligne 14 et en ligne 17 on teste les quatre bords de la fenêtre.
Collision
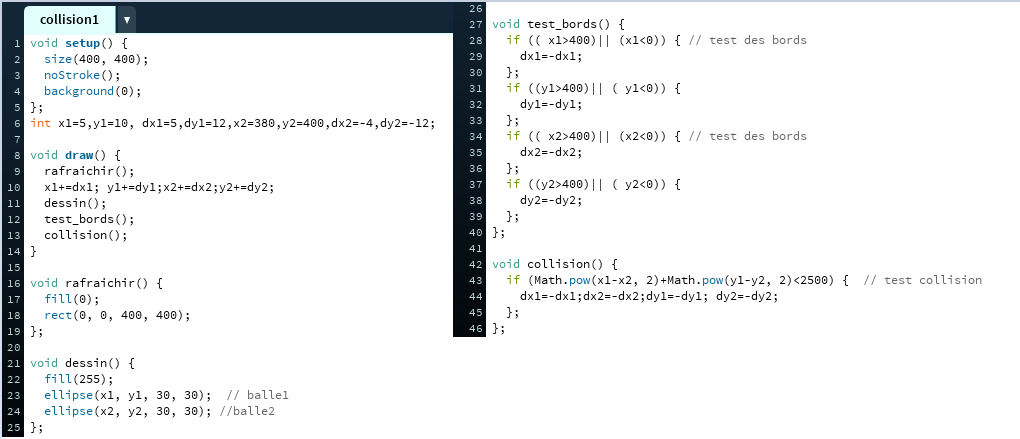
Recopiez le code ci-dessous

- On distingue les deux balles avec les indices 1 et 2.
- En ligne 43 on envisage la collision lorsque la distance au carré entre les deux centres est inférieure au diamètre au carré .
Le temps
Les méthodes hour(), minute() et second() permettent respectivement d'obtenir l'heure, les minut-es et les secondes.
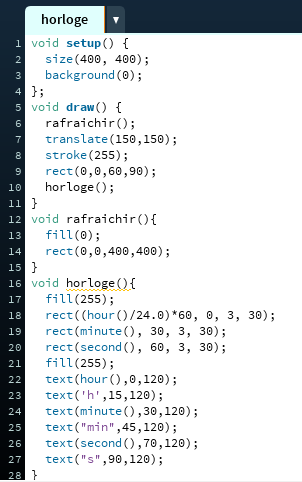
Recopiez le script ci-dessous.

- En ligne 9 nous dessinons un rectangle largeur 60.
- En ligne 19 et 20 on dessine un rectangle dont l'abscisse du coin supérieur gauche est égal au nombre de minutes (ligne 19), égal au nombre de secondes (ligne 20). Ainsi les rectangles des minutes et des secondes avance pios au bout de 60, on atteint le bout de la fenêtre, les secondes passe à nouveau à 0, le rectangle repart à gauche.
- Pour les heures, en ligne 18, on ajuste l'échelle sachant que 24h doivent être représenté par la largeur de la fenêtre soit 60.
- De la ligne 22 à 27 on affiche l'heure.